Codeigniter and MySQL
Codeigniter by default assumes that we don't need databases.
So we need to configure the database connection.
In config/autoload.php we add database library
$autoload['libraries'] = array('database');
Then in config/database.php we do the configurations with the details of database and hosts
$db['default'] = array(
'dsn' => '',
'hostname' => 'localhost',
'username' => 'root',
'password' => '',
'database' => 'ci',
'dbdriver' => 'mysqli',
....................
here my database name is 'ci'. And I have a table 'users' with these
attributes
Some values for the tables,
The model file is responsible for the database queries.
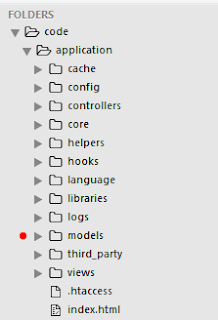
Here I create a model file named user_model.php
<?php
class User_model extends CI_Model{
function getFirstName(){
$query = $this->db->query('SELECT firstname FROM users');
return $query->result();
}
function getUsers(){
$query = $this->db->query('SELECT * FROM users');
return $query->result();
}
}
Above first function getFirstName() is to retrieve only the first names from the users table and the second function getUsers() is to retrieve all the data from the table.
The controller is to load the mode file and have variables to store the data which retrieved from the model file.
my controller file is hello.php
<?php
class Hello2 extends CI_Controller{
public function index(){
$this->home();
}
public function home(){
$this->load->model('user_model');
$data['names'] = $this->user_model->getFirstName();
$data['users'] = $this->user_model->getUsers();
$this->load->view('message',$data);
}
}
?>
In the above code I have used the index function, which is loaded automatically with the controller name.
Here I save all the first names in an array named 'names'
and the full data in an array named users, which I use these array names in the view file.
Then the viewing part , message.php.
All the data loaded as objects, so that I can view them accordingly,
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<?php
foreach($names as $object){
echo $object->firstname . '<br/>';
}
foreach ($users as $object){
echo $object->firstname ."'s email addrerss is: ". $object->email.'<br/>';
}
?>
</body>
</html>
Codeigniter by default assumes that we don't need databases.
So we need to configure the database connection.
In config/autoload.php we add database library
$autoload['libraries'] = array('database');
Then in config/database.php we do the configurations with the details of database and hosts
$db['default'] = array(
'dsn' => '',
'hostname' => 'localhost',
'username' => 'root',
'password' => '',
'database' => 'ci',
'dbdriver' => 'mysqli',
....................
here my database name is 'ci'. And I have a table 'users' with these
attributes
| # | Name | Type | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | int(11) | |||||||||||||||
| 2 | varchar(50) | |||||||||||||||
| 3 | varchar(50) | |||||||||||||||
Some values for the tables,
| id | firstname | |||||
|---|---|---|---|---|---|---|
| Edit | Copy | Delete | 1 | Ravishan | ravishan3@gmail.com | |
| Edit | Copy | Delete | 2 | Yuzishan | yuzishan.edu@gmail.com | |
The model file is responsible for the database queries.
Here I create a model file named user_model.php
<?php
class User_model extends CI_Model{
function getFirstName(){
$query = $this->db->query('SELECT firstname FROM users');
return $query->result();
}
function getUsers(){
$query = $this->db->query('SELECT * FROM users');
return $query->result();
}
}
Above first function getFirstName() is to retrieve only the first names from the users table and the second function getUsers() is to retrieve all the data from the table.
The controller is to load the mode file and have variables to store the data which retrieved from the model file.
my controller file is hello.php
<?php
class Hello2 extends CI_Controller{
public function index(){
$this->home();
}
public function home(){
$this->load->model('user_model');
$data['names'] = $this->user_model->getFirstName();
$data['users'] = $this->user_model->getUsers();
$this->load->view('message',$data);
}
}
?>
In the above code I have used the index function, which is loaded automatically with the controller name.
Here I save all the first names in an array named 'names'
and the full data in an array named users, which I use these array names in the view file.
Then the viewing part , message.php.
All the data loaded as objects, so that I can view them accordingly,
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<?php
foreach($names as $object){
echo $object->firstname . '<br/>';
}
foreach ($users as $object){
echo $object->firstname ."'s email addrerss is: ". $object->email.'<br/>';
}
?>
</body>
</html>